Genelde yaşanan bir problemin çözümünü sizlerle paylaşmak istedim. Bildiğiniz gibi jQuery UI komponentleri arasında yer alan autocomplete fonksiyonunu severek sıklıkla kullanıyoruz ve birçok projemizde kendisine yer verir olduk. Özellikle arama sayfalarında güzel sonuçlar alıyoruz. Fakat bazı durumlarda sorun yaşayabiliyoruz. Örneğin sayfamızda onun için hazırladığımız bir containera kendisini yerleştirmek istediğimizde sorun oluyor. Peki nedir bu sorun? Bu sorun jQuery UI sayfasındaki demosunda da bulunan bir sorun. İşin aslı kendileride çözme gereği duymamışlar sanırım. Sayfaya büyütme işlemi yani zoom yaptığınızda autocomplete in tamamladığı alan inputun dışında kalıyor.
jQuery Autocomplete Kayma Sorunu
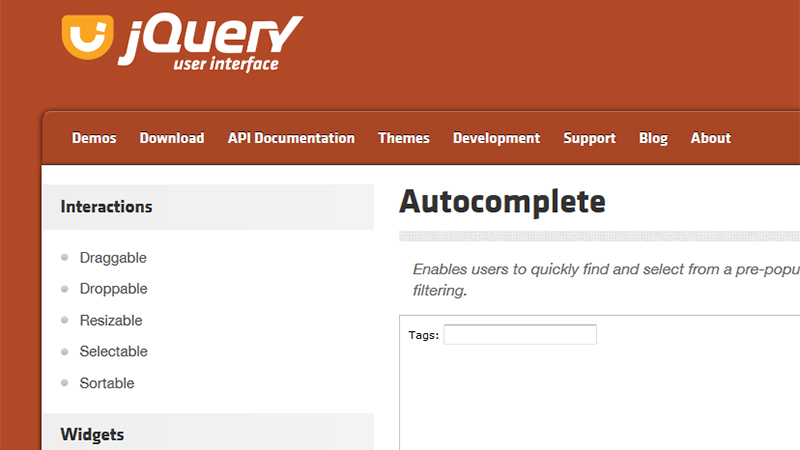
Bir resimle göstermek sanırım daha doğru olacak. Aşağıdaki resimde Autocomplete normal durumda herhangi bir sorun yok.

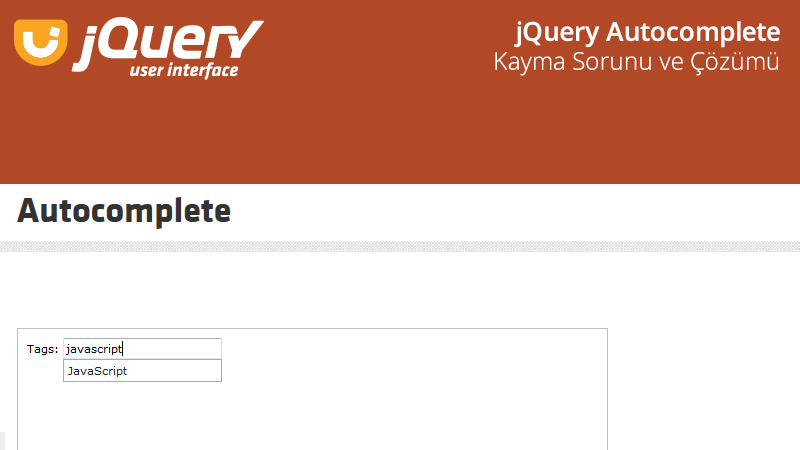
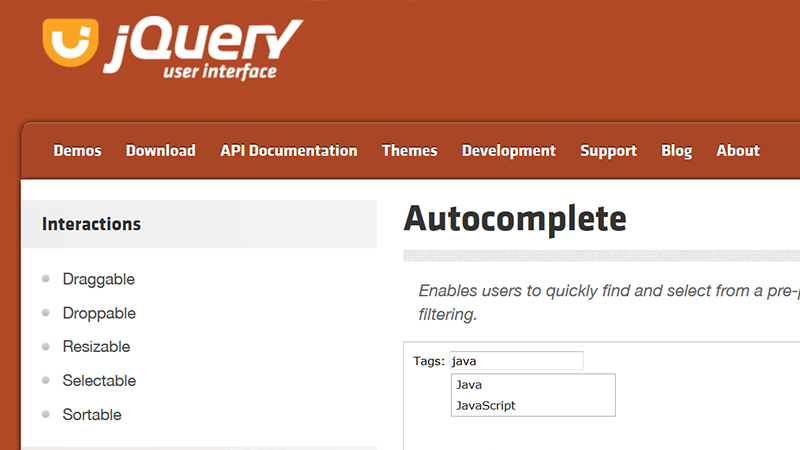
Şimdi biraz zoom yapıyoruz ve kaymalar başlıyor.

Javascript ile otomatik yüklenen ve kendisini body tagı kapanmadan önceye ekliyor. Javascript ile kendi container divini yerleştiriyor ve bunu css ile yönetmenize izin vermiyor. Sayfada yakınlaştırma ve uzaklaştırma yapıldığında, autocomplete container divi sabit kalıyor sayfanın diğer kısımları büyüyor yada küçülüyor. İşte bu sorunla karşılaştığınızda yapmanız gereken işlem div lokasyonunu değiştirmek yada autocomplete i farklı bir div içine append etmek. Her ikiside çözüm olacaktır. Ben divi yani autocompletein otomatik açılan ve direkt databaseden gelen divini farklı bir div içine taşıdım. Farklı bir yerde örneğin ölçüsünden emin olduğunuz bir container içine yeni bir div açıyorsunuz ve onu bir id ile kontrol ediyorsunuz. Sonrasında javascript içinden autocomplete i bu div içine append ediyorsunuz. Autocomplete bir ul içine arama sonuçlarını append ediyor. Bu ul ui-autocomplete adında bir classdan geliyor.
Oluşturduğunuz divin id sini search-result olarak kabul edersek;
HTML
CSS
#search-result ul {
padding: 10px;
top: 10px;
width: 300px;
}
Not: padding, width size kalmış tabiki.
JavaScript
$('ul.ui-autocomplete').removeAttr('style').hide()).appendTo('#search-result').show();
Bu şekilde yaptığınızda autocomplete direkt verdiğimiz id deki div in içinde oluşacaktır. Diğeri ise gizlenmiş olacaktır.
Bu sorunla en son karşılaştığım yer Teknosa.com oldu ve sorunu yine bu şekilde çözdüm.