İnternet gezintilerinizde sıklıkla gördüğünüz yazılar gibi bir yazı hazırlamak istedim. Fakat bir kaç bilinmeyeni de göstererek tabi. Özgünlüğümüz burada olsun değil mi? Bu araçların hemen hemen hepsini sıklıkla her projede kullanıyorum. Umarım sizler içinde faydalı ve kullanışlı araçlar olur.
01 – Firebug
Olmazsa olmazların en olmazı, mükemmelin mükemmeli bir eklenti! Abartılı bir giriş oldu diye düşünebilirsiniz ama öyle.

02 – Webstorm
Ön yüz ideleri arasında şu ana kadar kullandığım en iyisi diyebilirim. Kimi geliştiriciler PHPStorm’u da tercih edebiliyor. Zaten aralarında çok fazla fark yok. IDE kullanmak isteyenler için tavsiye ederim. Editör olarak ise SublimeText iyi bir editör olarak iş yapıyor. Fakat WebStorm’a alıştıktan sonra SublimeText’i çok fazla açmaz oldum.

03 – Adobe Photoshop
Olmazsa olmazlardan biri daha. Her ne kadar alternatifleri ve rakibi denen uygulamalar çıksa da Photoshop hala olmazsa olmazlar arasında.

04 – WhatTheFont
Bir font var ve siz bu fontu bulmak istiyorsunuz. İşte bu site tam olarak bu işi yapıyor. Aradığınız fontu buluyor, bulamasa dahi size alternatiflerini çok ama çok benzeyenlerini çıkartıyor.

05 – Favicon Generator
Bu iş için de çok fazla araç bulunmakta fakat ben ne hikmetse bu siteyi kullanmaktan vazgeçemedim. Bu sitenin diğer araçlarına da göz atmanızı tavsiye ederim.

06 – Responsive
Sitenizin tüm platformlarda nasıl göründüğüne şöyle bir üstün körü bakmak için. Bu aracın çok daha gelişmişleri ve eklenti olarak sunulan versiyonları da var. Kullandığınız tarayıcıya göre eklenti edinebilirsiniz.

07 – Mobile Test
Artık mobil herşey! O yüzden mobil platformlarda sitenizin hızını ölçmelisiniz.

08 – NPM
Onsuz olmuyor artık. Bir şeyleri indir, o satırı al çalıştır, şunu da kur vs. Artık tüm işlerde npm nimetlerinden faydalanıyoruz.

09 – Unheap
jQuery pluginleri ile ilgili bir sayfa. Sanırım ne var ne yok herşey burada mevcut.

10 – Bootstrap
Bilmeyen yoktur ama yine de ekliyorum. Ön yüz frameworklerin en fazla kullanılanı sanırım bootstrap olmuştur. Kullanımı basit, yapabildikleri güzel bir framework.

11 – Foundation
Bootstrap gibi bir framework daha. Grid, tipografi elemanları, butonlar, ve diğer elementler bu frameworkde de var.

12 – Grid Guide
Grid oluşturmak için bir sayfa. Yararlı mı evet yararlı bir çalışma olmuş. Arada kullanılabilir.

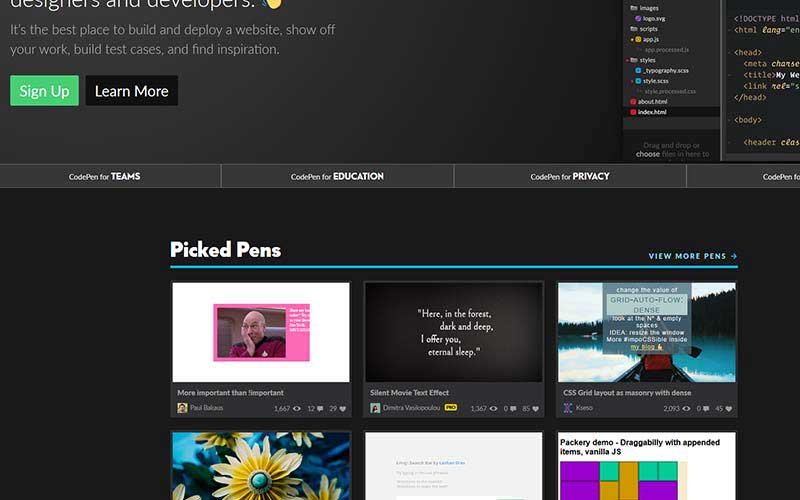
13 – Codepen
Online bir editör. Basit çalışmalarınızı hızlı bir şekilde geliştirmek ve her yerde her an geliştirmek için biçilmiş kaftan.

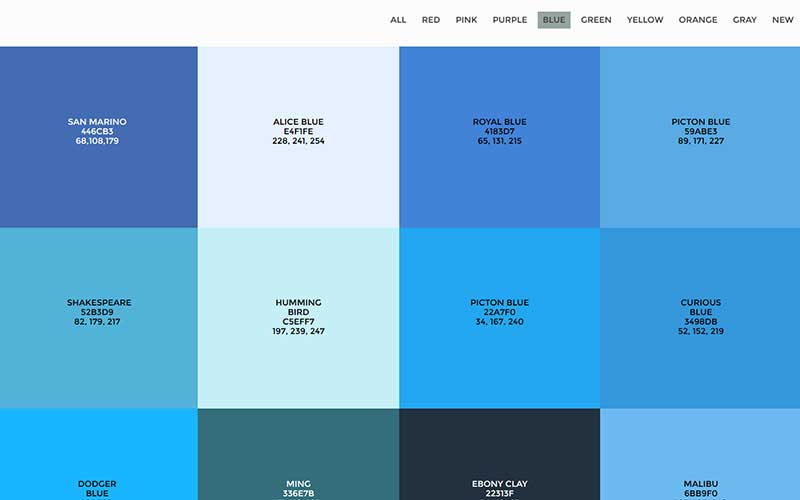
14 – Flat Color Picker
Hani bazen bir renk lazım olur Kuler vs. kullanıyorsunuzdur ama bir bakmak istersiniz yine de. İşte o anlarda bu siteyi açıp şöyle bir bakın derim.

15 – intoDNS
Uzun zamandır severek kullandığım bir DNS inceleme aracı. Oldukça faydalı ve hızlı bir araç.

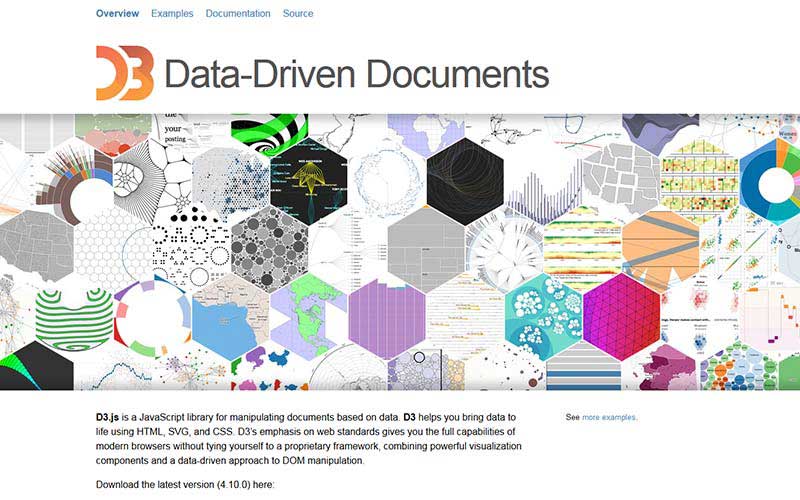
16 – D3.js
Grafik kütüphanesine ihtiyacınız olursa d3 size yetebilir diye düşünüyorum. Oldukça fazla seçeneği bulunan d3.js’in, her türde grafik tabloyu sunduğunu göreceksiniz. Bu framework ile yapılan çalışmaları incelemenizi tavsiye ederim.

17 – CodeKit
Eğer SASS, LESS ya da Stylus gibi CSS önişleyicilerle çalışıyorsanız -ki çalışmıyorsanız mutlaka başlayın- CodeKit sizin için olmazsa olmazlardan olacaktır. Tabi eğer GruntJS gibi bir tusk runner aracı kullanıyorsanız o başka. Windows için isterseniz Koala adlı bir uygulama işinizi görecektir. CodeKit ile hemen hemen aynı işi yapmakta.

18 – Pixie
Bir rengin kodu mu lazım? İşte pixie bu işi sizin için yapıyor. Bu uygulamanın hme mac versiyonları farklı firmalar tarafından yapılmış hem de windows tarafında yapılmış durumda. Aratmanız yeterli.

19 – FileZilla
FTP programı olmadan olamz dedim ve FileZilla’yı buraya yazdım. FTP işlemleriniz için kullanabileceğiniz en iyi uygulamalardan biri olmasının yanı sıra ücretsiz bir program.

20 – Char to Code
Son olarak kendi aracımızı da anlatalım değil mi? Klavyede bastığınız bir tuşun tüm kodlarını çıkartan bir online araç. Deneyin bakalım beğenecek misiniz.

Önyüz Geliştiriciler İçin 20 Araç
Eklemek istedikleriniz olursa lütfen yorumlara yazın.

Gerçekten de ön uç geliştiriciler için harika araçların bir listesi. Google aramam sırasında, listenize eklemeniz gereken, paylaşmaya değer bir araç buldum. Temel olarak DNS ve IP ile ilgilidir. Bu araç https://dnschecker.org/, yalnızca DNS Yayılımını kontrol etmekle kalmaz, aynı zamanda DNS ile ilgili arama, DNS Sağlık kontrolü testi, E-posta başlık analizi, IP Arama ve SEO ile ilgili çok daha fazla aracı tek bir alan altında gerçekleştirir ve ücretsiz çevrimiçi aracı. Bu aracın eklenmesi sizin listenizdir, geliştiricilere kesinlikle yardımcı olacaktır.