Merhaba,
Sıklıkla sorulan sorulardan olan web ve baskı farklarına değinmek istiyorum. Web Tasarım ve Basılı Tasarım arasındaki farklar. Her ne kadar birçok sektörde birbirine oldukça yakın olarak görünselerde web ile baskı arasında çok büyük farklar vardır ve birbirleriyle alakaları yok desek abartmış olmayız. Basılı medya dijital dünyaya yani online yaşama oldukça uzak değerlere sahiptir. Sürekli olarak değişen ve hergün yeni bir teknolojiyi karşımıza koyan web dünyasında basılı medya terimleri kullanmak doğru olmayacaktır. Bu yazımda sizlere bazı terimlerden bahsetmek ve bu iki alan ile karşılaştırmalı olarak göstermek istiyorum.

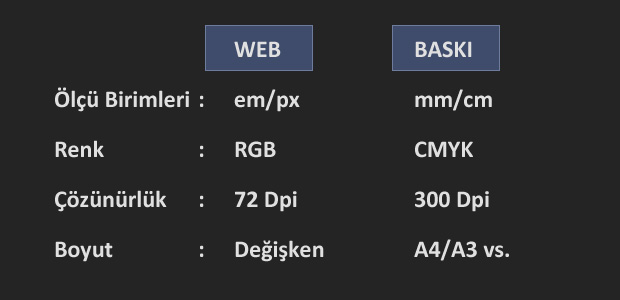
Yukarıdaki tablodan da görebileceğiniz gibi web de kullandığımız ölçü birimleri em ve px dir. Basılı medya da ise mm ve cm kullanılır.
Renklerde ise web ekranlarda, dijital alanlarda kullandığımız RGB yani üç renk kullanırken basılı medya ise dört renk kullanır.
Çözünürlük webde 72 dpi gayet yeterlidir, fakat basılı medyada bu uygun değildir. En iyi baskı için 300 Dpi kullanılmalıdır.
Sayfa tasarımlarında kullanılan boyutta farklıdır. Örneğin webdeki boyut tarayıcılara göre değişmektedir, belirli bir boyut bulunmamaktadır. Baskı da ise belirli ölçüler vardır. A4, A3, B2 vb. kağıt ölçülerinde baskı yapılmaktadır.
Peki bu DPI nedir PPI nedir?
Dot Per Inc (DPI)
Bir inç başına düşen nokta sayısıdır. Baskı makinalarının bir inç için vurdukları nokta sayısına göre belirlenmektedir. Genel kural iyi bir baskı sonucu için 300 DPI dır. (Tam olarak 304.8 DPI) Daha yüksek değerlerlede baskı alınabilir.
Pixel Per Inc (PPI)
Bir inç başına düşen piksel sayısıdır. Dijital çalışmalarda kullanılan birimdir. Bilgisayar ekranlarının hemen hemen hepsi 72 PPI çözünürlüğe sahiptir. (Mac ekranlar 78 PPI) Bu sebeple sadece ekranda
görünen işlerde 72 PPI üstünde kaydetmek iyi bir sonuç vermez tam tersine geç yüklenme/açılma sebebiyle kullanıcıları sıkıntıya sokacaktır.
DPI ve PPI arasında çok büyük farklar olmadığı için PPI yerine DPI kullanılabilir. Bu çok büyük bir sorun oluşturmayacaktır. Bilinmesi gereken ayrım basılı bir iş ise yapacağımız cm, web/dijital bir çalışma ise pixel kullanmamız gerektiğidir.
