Website yapımlarında karşılaşılan en büyük sorunlardan biridir imaj optimizasyonları. Genellikle göz ardı edilir ve bu yüzden websitesinin açılış performansında gözle görülür bir yavaşlama olur. Bu yavaşlama kullanıcı tarafında sıkıcı bir beklemedir ve kullanıcılarınızın sayfa yüklenmeden sayfayı terk etmelerine neden olabilir. Bu tip bir durumun olmaması için sayfa performansının en iyi hale getirilmesi yada en iyi hali için sürekli olarak geliştirme yapılması gerekmektedir.
Sık karşılaşılan sorun imajların web için uygun olmamasıdır. Bunun bir çok nedeni vardır. Projeyi yetiştirmeye çalışan bir ekip vardır ve bu yetiştirme telaşı içinde imajların durumu göz ardı edilir çoğu zaman. Bir diğer neden ise tasarımcının bu konuya dikkat etmemesi ve web için uygun olmayan büyük çözünürlüklere sahip imajları kullanmasıdır. Aynı zamanda Dpi değerleride yüksek ise imajların yüklenmesi dahada sıkıntılı olacaktır. Bunlar gibi birçok nedeni sizde projelerinizde defalarca kez görmüş ve görmeyede devam ediyor olabilirsiniz. Bu sorunların çözümü olarak size gelen her imajın web için uygun hale getirilmesini sağlayabilirsiniz. Fakat kimi zaman bunu yapacak vaktiniz az olabilir yada gelen imajların sayısı çok olabilir. İşte bu tip durumlar için otomatik optimizasyon yapan araçları kullanabilirsiniz.
Herkesin yaptığı yöntem farklılık gösterebilir fakat hemen hemen her geliştiricinin yada tasarımcının, bu konuda izlediği adımlar yada yapması gereken işlemler vardır. Bunları bu işlere yeni başlayanlar ve bu adımları öğrenmek isteyenler için sıralayacak olursak;
1 – İmaj kullanılacak yerleri ve kullanılacak olan imajların boyutlarını belirleyin.
Taslak aşamasından sonra gelen tasarım ekranlarında artık birçok şey bellidir. Nerede, hangi büyüklükte imajlar kullanılacak belirgenleşmiştir. Tasarımcıdan gelen psdlerde belirlenen bu yerleri belirleyip, standart bir boyut olmasına dikkat edin. Eğer imaj çok büyük yada çok fazla ise yüklenme aşamasında kullanıcıya mutlaka bir yükleme animasyonu gösterin yada o an o kısmı karartın. Kullanıcı oraya birşeylerin geleceğini bilsin.
2 – İmaj formatını doğru seçin
İmaj formatı oldukça önemli bir konu olmasına rağmen, çoğu zaman gözden kaçırılan bir konudur. Seçimi aslında oldukça basit. Eğer kullandığınız görselin transparan olmasını istiyorsanız yani bir arkaplanının olmamasını istiyorsanız bu imaj ya PNG yada GIF olmalı. Transparan olması gerekmeyen durumlarda ise JPEG formatında olmalıdır.
3 – İmaj dosyalarını web Kullanımına göre kaydedin
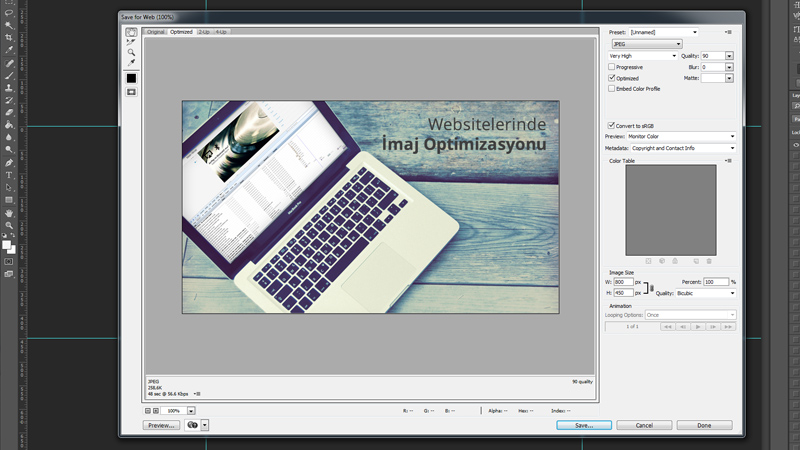
İmajların kullanıldığı yere göredaha düşük yada daha kaliteli halde kaydedilmelidir. Photoshop, GIMP yada benzeri resim işleme programlarında web optimizasyonu yapılmalı ve mutlaka Save for Web ile kaydedilmelidir. Aksi takdirde ekranlarda kullanılacak şekilde değil, baskıda kullanılacak şekli ile kayıt yapmış olursunuz.
 Websitelerinde İmaj Optimizasyonu
Websitelerinde İmaj Optimizasyonu
4 – İmaj optimizasyon araçları kullanın
Çoğu zaman yukarıdaki seçenekle tek tek uğraşmanız zor olacaktır. Çok fazla imaj olduğunda bunları toplu olarak optimize etmek isteyeceksiniz. İşte bunun için kullanmanız gereken bazı araçlar vardır.
Mac OSX sistemler için optimizasyon araçları
Windows sistemler için optimizasyon araçları
Image Resizer for Windows
Ccaesium
FileOptimizer
Web tabanlı optimizasyon araçları
Yahoo Smush.it
TinyPNG
Compression Tools
5 – Barındırma hizmetinizi doğru seçin
Yukarıdaki tüm adımları yaptınız ama web sitenizi ücretsiz bir barındırma hizmetinden yayınlıyorsunuz ve siteniz yinede yavaş açılıyor. Bunun nedeni bu barındırma yani hosting ile alakalı bir sorundur. Sadece ücretsiz hostinglerde değil aynı zamanda paylaşımlı olan bir çok hostingde bu sorun vardır. Hostingi almadan önce iyi araştırın ve mutlaka forumlardan, bloglardan performans testlerini inceleyin. Eğer yapabiliyorsanız performans için iyi bir seçim olan CDN hizmetini kullanın.
6 – Websitenizi test edin
Testerlardan önce mutlaka siz test yapın ve imaj optimizasyonu için özel araçlar kullanın. Bu konuda birçok profesyonel araç var bunları araştırın ve ilk aşama olarak PageSpeed ile web sitenizi test edin.

Faydalı paylaşım olmuş. Teşekkürler.