WordPress son zamanlarda oldukça sık kullanılan güzel mi güzel hızlı mı hızlı içerik yönetim sistemi. Hem de bu sistem açık kaynak kodlu bir sistem. Daha ne olsun! Kullanımı da oldukça basit olan wordpress hemen hemen herkes için oldukça basit bir ara yüze sahip. İçerik ekleme ve düzenleme için kullanılan görsel editörü ise yine açık kaynak kodlu bir yazılım olan TinyMCE tarafından geliştirilmiş. Peki, bu editörü nasıl kullanabiliriz?
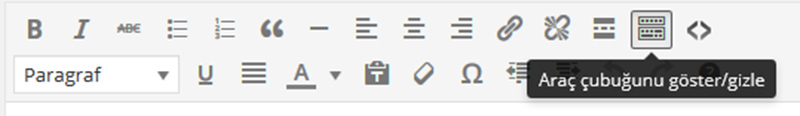
Öncelikle yapmamız gereken düzenlemeleri yapacağımız araç çubuğunu açmaktır. Bunun için aşağıda göreceğiniz Araç çubuğunu göster/gizle butonuna tıklamak.

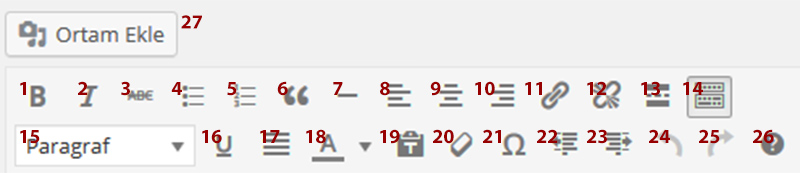
Alt Kısıma yukarıdaki görseldeki gibi araçlar gelmiş olmalı. Bu kısımdan artık istediğimiz birçok düzenlemeyi gerçekleştirebiliriz. Tıpkı word kullanır gibi kullanacağımızı bu alanı başından itibaren anlatacak olursak sırasıyla şu araçlar yer almaktadır.

1 – Seçilen kısımları kalın yani bold yapmak
2 – Seçilen kısımları italik yapmak
3 – Seçilen kısımları üzeri çizili yapmak
4 – Maddeleme imleri yerleştirmek
5 – Maddeleme sayıları yerleştirmek
6 – Alıntı işareti koymak
7 – Yatay çizgi eklemek
8 – Seçilen yazıları sola yasla
9 – Seçilen yazıları ortala
10 – Seçilen yazıları sağa yasla
11 – Link ekleme
12 – Link silme
13 – Daha fazla oku etkiketi ekleme (devamı için yazısı ekleme)
14 – Araç çubuğunu göster/gizle
15 – Paragraf, başlık ve biçimlendirilmemiş yazı ekleme
16 – Altı çizgili yapma
17 – Seçilen yazıyı iki yana yaslama
18 – Yazı rengi seçme
19 – Kopyalanmış içeriği metin olarak yapıştırma
20 – Biçimlendirmeyi temizleme
21 – Özel karakter ekleme
22 – Girintiyi arttır
23 – Girintiyi azalt
24 – Geri al
25 – İleri al
26 – Klavye kısayollarını göster
27 – Ortam ekle penceresini aç. Bu buton ile resim, video ve müzik ekleyebilirsiniz.
WordPress’e yeni başlayanlar için en önemli püf noktalardan bahsetmek isterim. Örneğin yazınızı yazarken enter tuşuna basarak paragraf açabilirsiniz. Eğer shift tuşuna basılı tutarak entera basarsanız tek bir satır aralık vermiş olursunuz. Sadece entera basmak paragraf yapar yani iki satır birden aralık bırakır.
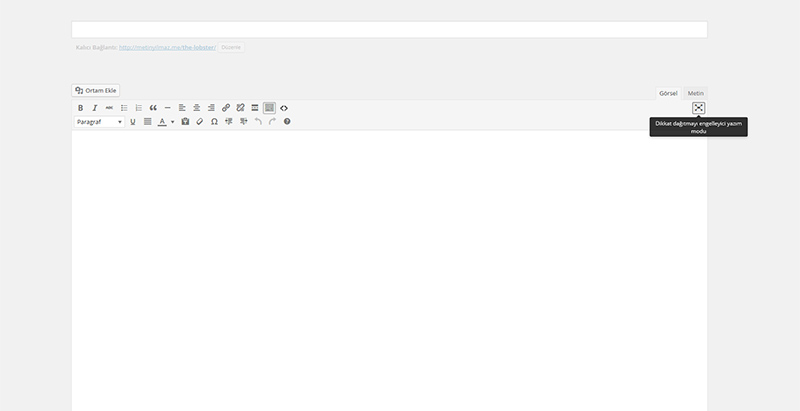
Yazı yazarken kafanızın dağılmamasını ve ekranda sadece yazınızı görmek isterseniz eğer bu araçların sağında bulunan Dikkat dağıtmayı engelleyici mod düğmesine basabilirsiniz. Bu sayede içerik yazdığınız alan dışında olan kategoriler, yazar, sol menu, özel alanlar vs. hepsi kapanacaktır. Bu sayede dikkatiniz dağılmadan yazabileceksiniz.

Daha fazlasını öğrenmek için YouTube kanallarını kullanabilrisiniz. Örneğin buradaki kanal hiç fena değil.
İlerleyen zamanlarda ek gelen özellikler olursa bu yazıma ekleyeceğim.

Selamlar. Sormak istediğim birkaç soru var. Öncelikle Office Word’de yazarken paragraf başlarındaki boşluğu verebilmek için kullandığımız “tab” tuşu wordpress’de geçerli olmuyor. Bu tuşun WordPress kaşılığı tam olarak nedir? Hatta buraya yorum yazarken dahi kullanamıyorum, alt sekmeye atlıyor hemen.
İkinci olarak da yine wordpress’de soldan ve sağdan paragrafı sıkıştırarak yazı içinde ortalama olayını nasıl yapacağım. Girintiyi arttır’a tıkladığımda tüm paragrafı soldan sağa doğru içe kaydırıyorum ama aynı paragrafın aynı zamanda sağdan da içe doğru kaymasını istiyorum. Yani üstteki ve alttaki paragrafa oranla ortalamak, daha içte olmasını sağlamak istiyorum. Bunun için herhangi bir çare var mı?
Merhaba,
Bunun için kullanabileceğiniz eklentiler mevcut. Örneğin Tab Override diye bir eklenti vardı yanlış hatırlamıyorsam googleda aratınca çıkacaktır. Eklentisiz olarak TAB tuşuna bastığınızda tarayıcı özelliğine göre diğer bir tıklanabilen kullanıcı arayüzü elemanına gider buton, link vs. gibi. Bu aslında genel bir kısayol. Fakat bunu değiştiren bir çok yazı editörü ve eklentisi mevcut. Ek olarak belki lazım olur paragraf aralarında bir boşluk yapmak için SHIFT+Enter yapmalı, iki satır boşluk için ise Enter yapmalısınız.
Herhangi bir paragrafı ortaya belli bir ölçüde yerleştirmek için o paragrafın tagına css ile kod yazmalı ya da bu iş için kullanılabilecek eklenti ya da yazı editörlerini kullanmalısınız. Örneğin tinymce adlı wordpress editörü bunu yapıyordu sanırım. Bir diğer yöntem ise ortaya almak istediğiniz paragrafı alıntı etiketi ile kullanabilirsiniz. Böylece tırnak işareti ile belirtilmiş bir paragraf olmuş olur.
wp de sayfaya admin paneline girmeden tıpkı facebook da paylaşım yapıyor gibi yazı resim eklememiz mümkün mü
Merhaba,
Giriş yapmadan mümkün olmaz diye tahmin ediyorum. Belki bir eklenti ile sayfanın açıldığı bilgisayara bir yetki veriliyordur bilemiyorum. Araştırmak lazım sanırım biraz. Çok fazla geliştirici olduğundan birinin aklına gelmiş ve geliştirmesini yapmış olabilir.
Merhaba ,
Alıntıya Renk eklemek İstiyorum mesela o yazının öncesindeki çizgi Gri Renginde ama ben onu Sarı Yapmak istiyorum veya yeşil nasıl olabilir.