Web projelerinin olmazsa olmazları arasına girmeyi başaran ikon yazı tiplerinin en çok kullanılanları. Eskiden hemen hemen her ikon için ayrı görsel kaydederdik, sonradan sprite ile yapmaya başladık ve şimdilerde ise ikonları bir yazı tipi yani font ile yapıyoruz. Bu bize hem boyut hem tasarım hemde performans açısından çok fazla artı sunuyor. Tek bir font dosyası ile tüm ikonlar yüklenmiş oluyor. Bu ikonların çözünürlük derdi olmadığından ne kadar büyütülürlerse büyütülsünler piksellenme gibi bir sorun çıkmıyor. Bu sayede retina ekranlarda da herhangi bir sorun olmadan kullanabiliyoruz. Özel bir ikon tasarımı olmadığı sürece ikon yazı tipleri kullanmak çok daha iyi olur. Eğer özel bir tasarım set yapılacaksa ikonlar için, ya çok iyi düşünülmüş bir sprite yada o ikonlar içinde bir yazı tipi dosyası oluşurulmalı diye düşünüyorum.
En Çok Kullanılan 12 İkon Yazı Tipi
Batch
Font Awesome
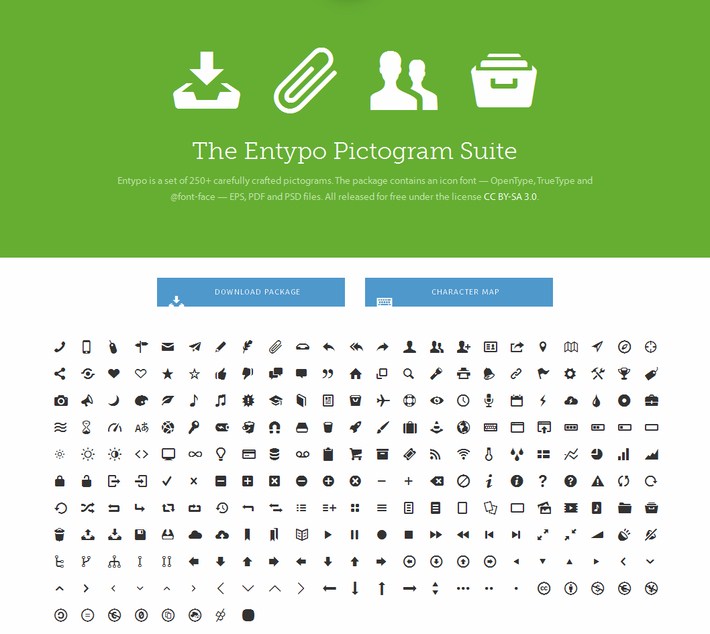
Entypo
Foundation Icon Fonts 3
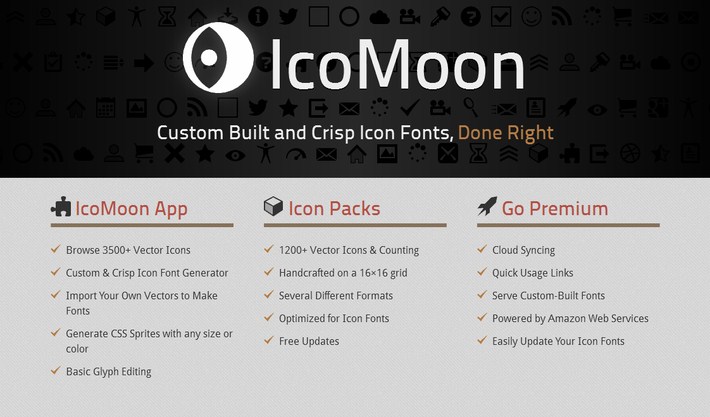
IcoMoon
MFG Labs Icon Set
Typicons
Raphaël Icon-Set
Socicon social icons font
299 Sleek vector icons for bootstrap
Iconic
Kaynak: DownGraf