HTML5 web dünyasında büyük bir devrim yarattı bu tartışılmaz. Birçok yeni elementi HTML kodlarımıza kazandırdı ve bize bir çok kolaylıklar sağladı. Fakat bazı elementler hiç kullanılmadı yada az kullanıldı. Belki çok işe yarayan taglar değildi belkide ön planda olmadıklarından çok gösteremediler kendilerini. Bu yazımda size bu elementlerden birkaçını göstermek istiyorum. İşinize yarar yada yaramaz aklımızın bir kenarında kalmasında fayda var.

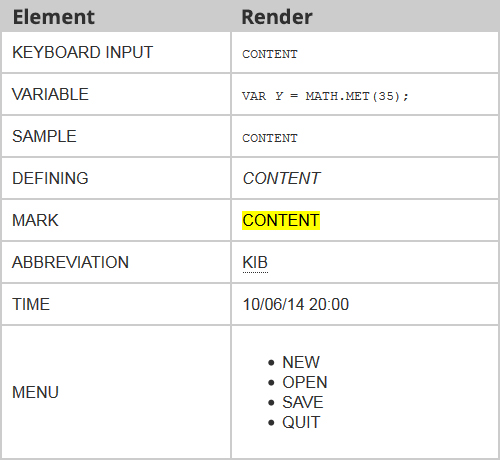
Sol tarafta tagın yani elementin adını, sağ tarafta ise kullanıldığında yaptığı etkiyi görebilirsiniz.
Çalışmanın HTML versiyonu için lütfen tıklayınız
Birde nasıl yazıldıklarına bakalım;
Keyboard Input
Bilgisayarlarla ilgili makalelerde, yazılarda kullanıcı girişleri ile ilgili olan kısımları işaretlemeye yarar. Örneğin yazıda silme işlemini göstermek istiyorsanız bu tagın arasına “DELETE” yazarak, bir klavye girişi olduğunu belirtebilirsiniz.
Keyboard Input
Sample
Daha çok kullanım klavuzlarının kod gösterme yerlerinde kullanılan bir tagdır. Keyboard Input tagına çok benzer fakat Sample tagı daha çok komut satırlarında kullanılırken, Keyboard Input klavye girişlerinde kullanılmaktadır.
Sample
Variable
Adındanda anlaşıldığı gibi değişken karekterleri temsil eder.
var y = Math.sqrt(16);
Defining
Vurgulama yapmak için kullanılır. em ve i tagları benzeridir.
Defining
Mark
Vurgu yapmak için kullandığımız renkli kalın kalemlerimiz vardı hatırlarsanız, satırları bu kalemlerle işaretlerdik burası önemli dikkat et gibisinden. İşte bu işlemi kod ile yapabilen tagımız.
Defining
Quoted
Alıntı metinleri için kullandığımız bir tag. blockquote tagı ile kuzen sayılırlar.
Alını metinleri için
Abbreviation
Kısaltmalar için kullanılan bir tagdır. Kısaltmanın yapıldığı kelimenin üzerine mouse imleci ile geldiğinizde açık halini görebilirsiniz yazının.
Kib
Time
Tarih ve saatler için kullanılan tagımızdır.
Menu
ul tagına artık elveda diyebilirsiniz.
yukarıdaki kullanımı aşağıdaki gibi yapabiliyoruz.
