Web tabanlı yazılım geliştirirken genelde yaşanan sorun, tarayıcı yani browser sorunlarıdır. Tarayıcıdan tarayıcıya fark gösteren sorunları çözmek için kodumuzun tarayıcı uyumluluğu olması gerekmektedir. Bu tarayıcı uyumluluğunun adı cross-browser olarak geçer. Eğer yazmış olduğunuz uygulama yada sayfa bir kaç tarayıcıda sorunsuz çalışıyorsa, kodunuz cross-browser testlerinden sorunsuz geçecektir. Mobil alanda ki yaygınlaşma sayesinde cross-browser kavramının yanına bir de cross-platform kavramı eklenmiştir. Bu kavramda ise hem ekranlarda hem mobil cihazlarda sorunsuz çalışan kod olması gerekmektedir. Peki neden Türkçe olarak yazmadın derseniz, bu alanda ki herkesin bu ad ile bilmesinden dolayı, aramalarda da yine bu şekilde aranmaktadır. Bu sebeple İngilizce adını yazdım.
Hemen hemen her geliştirmede aklımda hep şu soru oluyor acaba ie idiotu nasıl gösterecek? Direkt ie ile çalışında bu kezde acaba diğer browserlarda nasıl görünecek? Tabi bu sıralamaya birde chrome idiotu katıldı ne yazık ki. Google geliştirdi, kötü olamaz diye düşünürken her sürümünde bizi hayal kırıklıklarına uğratan chrome, umuyorum ki yeni sürümlerinde abisi Firefox’a benzemeye çalışır ve işini doğru dürüst yapmaya başlar.
Günümüzde halen stabil tarayıcı azlığı varken, her geliştirmemizde işimize yarayabilecek ücretli ve ücretsiz Cross-Browser Araçları;
1-Ghostlab
2-BrowserStack
3-Saucelabs
4-CrossBrowser
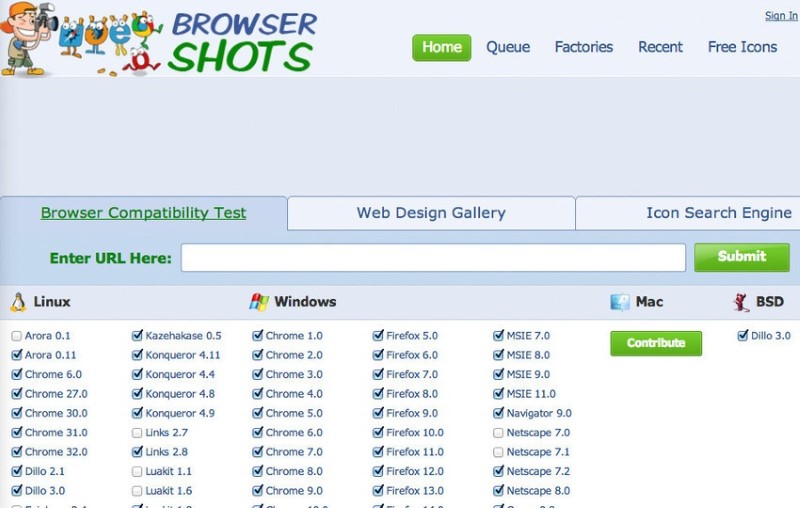
5-Browsershots
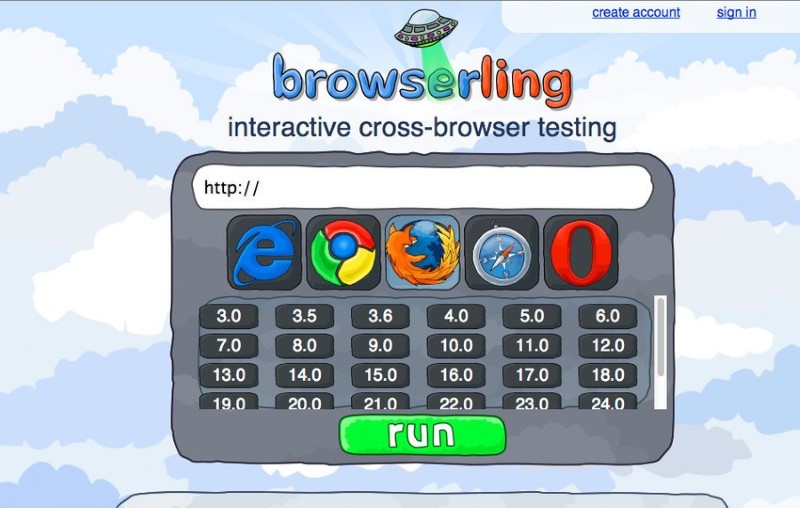
6-Browserling
7-Browsera
8-Mogotest
9-Netrenderer
10-Litmus
11-BrowseEmAll
12-BrowseBot
13-Spoon
14-SuperPreview
15-IETester
Kaynak: Mashable + birkaç ekleme yaptım
















Faydalı bilgiler için teşekkürler, Metin.
Ben cross platform testlerim için Microsoft’tan destek alıyorum. Mac OS üzerinde Parallels Desktop softwarei ile her browser için Microsoft’un sağladığı virtual machineleri kuruyorum. Bu adresten sanal makinelere bakılabilir.
VirtualBox, VMware Fusion ve Parallels için IE7, IE8, IE9, IE10, IE11 kurulu sanal makineleri var.
İyi çalışmalar.
~SA
Çok teşekkürler Şevket, bahsettiğin sanal makineler tamamlayıcı oldu bu yazı için. Browser testlerinde en çok zaman alan ie testleri için bu sanal makinalar kurularak en doğru testler yapılabilir. Ben WMware ile birlikte bu makineleri kullanmış ve en doğru sonucu almıştım.